Компания Mozilla регулярно радует своих пользователей новыми продуктами. Кроме обычного браузера, существуют версии программы, рассчитанные на людей, занимающихся разработкой и созданием новых функций в веб-обозревателях. Одним из таких продуктов является Firefox developer edition. Эта версия браузера имеет больше возможностей, обладает более высокой производительностью и инструментами разработчика, которые пригодятся для построения открытого интернета.
Возможности программы
Разработчики постарались создать многофункциональный браузер, и им это удалось. Mozilla Firefox developer edition – действительно, уникальный продукт. Разберем его главные достоинства.
1. Повышенная производительность.
Добиться более быстрой работы программы стало возможно после того, как ее движок был полностью переработан. Разработчики практически с нуля написали новый код. Новый CSS-движок гораздо быстрее и умнее своего предшественника. Он вобрал в себя все лучшее из других популярных браузеров. Высокую производительность обеспечивает алгоритм, который распределяет нагрузку равномерно по всем ядрам вашего компьютера. Тем самым, скорость работы может быть увеличена в 2, 4, а на некоторых устройствах и в 16 раз.
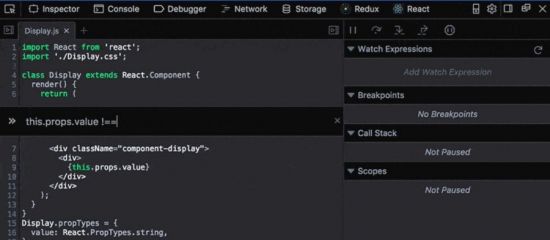
2. Новые инструменты разработчика.
Developer Edition обладает рядом полезных инструментов, которые пригодятся разработчикам. Они отличаются своей гибкостью и большим функционалом. Например, есть встроенный отладчик JavaScript, который эмулирует деятельность других браузеров. Тем самым можно проверить, как будет отображаться страница в других веб-обозревателях. Работа с кодом в Mozilla Developer Edition стала гораздо удобнее. На экране отображается вся необходимая информация и подсказки.
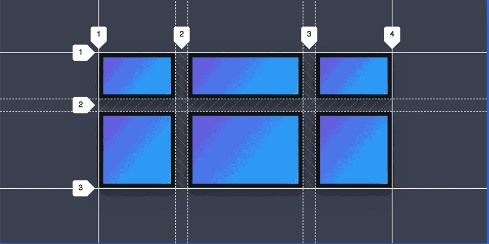
3. CSS-сетка.

В отличие от других браузеров Firefox Developer Edition имеет инструмент для построения дизайна, именуемый CSS-сеткой. С ее помощью разработчик может распределять на экране области в отдельные блоки, содержащие информацию, менять их положение и дизайн.
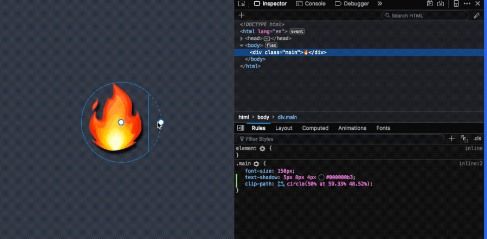
4. Встроенный редактор фигур.

Разработчики могут воспользоваться редактором контуров фигур для настройки и изменения размеров фигур. Доступ к нему осуществляется через панель CSS. Для того чтобы приступить к редактированию объекта, достаточно кликнуть по нему мышью. На данный момент редактор может работать с фигурами, созданными с помощью clip-patch и shape-outside.
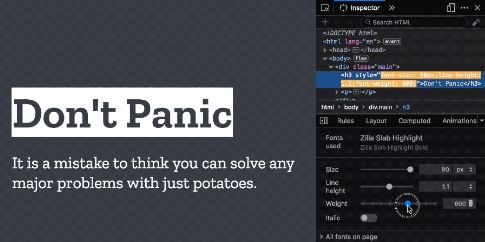
5. Панель шрифтов.

Этот инструмент позволяет получить быстрый доступ к шрифтам, используемым в элементах. В панели содержатся такие сведения, как стиль и размер шрифта, источник и многое другое. Встроенный редактор позволит разработчику поменять значения шрифта в любой момент.
6. Хранилище.
Веб-страницы используют различные типы хранилищ. В Firefox Developer Edition встроена панель, с помощью которой разработчик может проверить кэш, cookies, данные о сеансе и многое другое. Сейчас панель хранилищ предусматривает только чтение памяти, но Mozilla обещает в скором времени расширить возможности этого инструмента.
7. Сетевой монитор.
Средство под названием сетевой монитор (Network Monitor) покажет пользователю все запросы, которые выполняются через браузер с подробной информацией о каждом. Предусмотрена функция формирования отчетов в виде списков, графиков и диаграмм.
8. Редактор Web Audio.
Экспериментальный инструмент Web Audio Editor исследует на страницах аудиоконтекст и выводит на экран информацию о нем в виде графиков. На данный момент редактор еще находится в разработке и может иметь ошибки, о которых вы можете сообщить.
Это далеко не все возможности браузера. Даже если вы не имеете должного опыта и только осваиваете разработку программ, компания Mozilla позаботилась о том, чтобы ваше обучение проходило как можно проще. На сайте компании есть раздел devtools, в котором подробно описано, как работать с каждой из возможностей браузера. И также существует сайт Mozilla Developer Network, где содержится огромное количество полезной информации для разработчиков. Материалы публикуют профессионалы, которые занимаются созданием новых программ. Ссылка на сайт: https://developer.mozilla.org/ru/
На сайте можно найти справочники и руководства по веб-разработке, новых технологиях, а также попросить у более опытных коллег совета.
Скачивание и установка
Все, кто хочет испробовать возможности Firefox Developer Edition, смогут скачать установочный файл с официального сайта компании. Ссылка: https://www.mozilla.org/ru/firefox/developer/
На открывшейся странице предстанет краткое описание браузера и его возможностей, с которыми можно ознакомиться более подробно, кликнув на одну из них.
Для скачивания и установки браузера следует выполнить следующий порядок действий:
1. Кликните по значку загрузки.
2. На компьютер будет загружен автоматический установщик, который следует запустить.
3. Дождитесь окончания установочного процесса.
Теперь на ваш компьютер установлен Mozilla Firefox Developer Edition. По своему дизайну он немного отличается от обычной версии. При первом запуске откроется вкладка с описанием встроенных возможностей. О каждой из них можно узнать подробно, кликнув соответствующую кнопку.
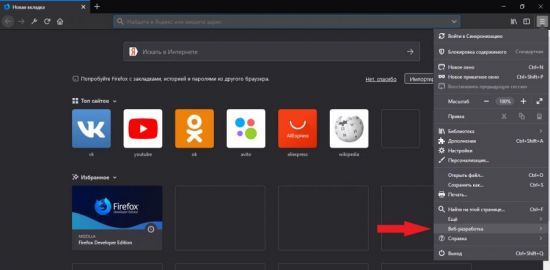
Сам браузер выполнен в темном стиле. Главная вкладка имеет привычный интерфейс, котрый пользователь может настроить под свой вкус.
При желании можно совершить синхронизацию и перенос закладок из других браузеров.
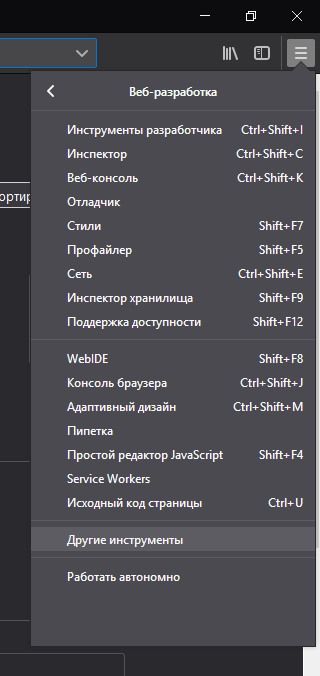
Для того чтобы воспользоваться инструментами программы, необходимо открыть меню и кликнуть по разделу «Веб-разработка».
Откроется окно со всеми доступными инструментами разработчика. Кликнув по любому из них, пользователь запустит инструмент и сможет приступить к работе с ним.

Для быстрого доступа к возможностям программы предусмотрены горячие клавиши. Зажав комбинацию из 2–3 кнопок, можно запустить процесс, не обременяя себя переходом в нужный раздел меню.
Возможные проблемы при установке и их решение
Автоматический установщик обычно правильно определяет нужную версию программы. Тем не менее иногда он ошибается, и скачивать нужную версию продукта приходится вручную. Далее будет описан процесс решения этой проблемы. Он также подойдет для тех, у кого установилась версия браузера на другом языке или необходим инсталлятор для компьютера, на котором стоит другая операционная система.
Если пользователь хочет скачать определенную версию браузера, необходимый установочный файл, он сможет найти все на том же официальном сайте Mozilla. Разберем пример скачивания русской версии Firefox Developer Edition x64 для операционной системы Windows 10 c разрядностью 64 бит.
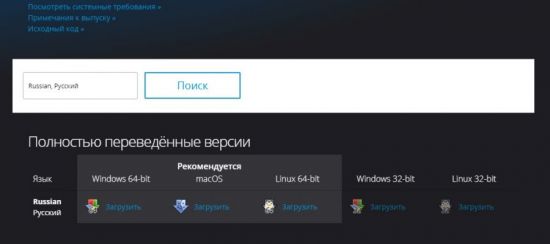
Для быстрого нахождения нужного продукта предусмотрена строка поиска. Указав язык и нажав кнопку «Поиск», пользователь увидит нужную ему версию.
Остается только выбрать инсталлятор для своей операционной системы и нажать кнопку «Загрузить».
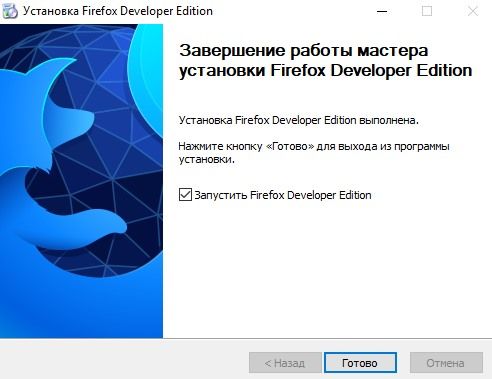
После окончания загрузки следует запустить файл, который откроет мастер установки.

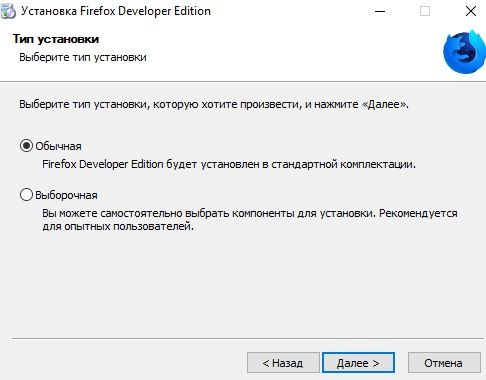
Следуя его указаниям, нажимайте кнопку «Далее» и выбирайте устраивающие вас действия.

По завершении установочного процесса остается нажать кнопку «Готово» и приступить к работе с программой.

Firefox Developer Edition – это уникальный браузер, выпущенный компанией Mozilla специально для веб-разработчиков. Он обладает большим количеством полезных инструментов, которые по достоинству оценили многие пользователи. Его отличительная черта – высокая производительность, по которой он опережает конкурентов в разы. Даже если далеки от веб-разработки, вы по достоинству оцените преимущества этой программы и сможете использовать ее как простой браузер. А если захотите освоить новые навыки, то сможете найти полезную информацию в сообществе Mozilla Developer Network.
Видео по теме:










 Обзор Firefox ESR Portable
Обзор Firefox ESR Portable