Многие путают понятия Java и JavaScript. Оба они – языки программирования, но совершенно разные по своей структуре. Их объединяет цель сделать веб-страницы более функциональными. Рассмотрим вкратце их определения и узнаем, как включить Java в Firefox, Opera и других браузерах, если вдруг технология не работает в программе.
Два разных языка для работы браузеров
Java – технология для разработки автономных приложений, которые могут работать как на виртуальных машинах, так и в обозревателях.
JavaScript создан только для повышения функциональности браузеров, поэтому понятие JavaScript уже, чем Java. Он помещается в файлы HTML. Таким образом, веб-сайты и обозреватель взаимодействуют гораздо эффективнее.
Чем ещё отличаются эти два языка?
- Код Java нужно еще уметь скомпилировать, а код JavaScript используется уже в удобном текстовом формате.
- Для них необходимы разные подключаемые модули.
- У них разные алгоритмы настройки.
Закачка и установка Java
Скачать плагин можно из интернета, и лучше всего – из официального источника. Рекомендуется перед процедурой отключить брандмауэр, чтобы он не смог заблокировать скачивание и установку плагина.
1.Откройте страницу по адресу: https://www.java.com/ru/download/manual.jsp.
2.Выберите Windows Интерактивная (Windows Установка из сети).
3.В появившемся окне выберите один из двух вариантов: «Запустить» или «Сохранить».
4.Если выбрали кнопку «Сохранить», запустите файл, дважды кликнув по нему мышью.
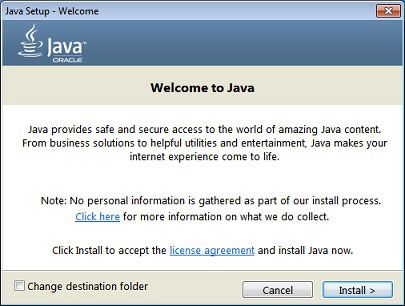
5.Кликните по кнопке «Установить» (Install).

- Вам могут предложить установить дополнительные программы. Нажмите на Next.
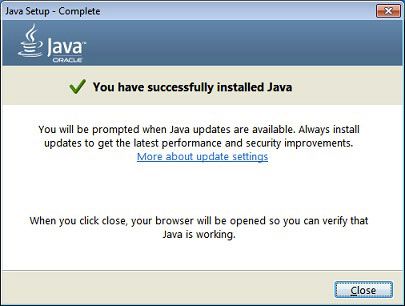
- Далее, произойдет установка. Нажмите кнопку Close (Закрыть), чтобы завершить процедуры.

Включение Java
Апплеты могут не запускаться даже с тем условием, что вы установили Яву на ПК и веб-обозреватели могут поддерживать этот апплет. Сначала нужно проверить, включена ли поддержка Java в браузерах. Если всё отключено, включение Java поможет решить проблему с сайтами.
Internet Explorer
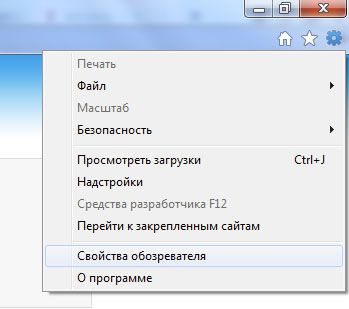
1.Нажмите на иконку с шестерёнкой в верхней правой части экрана и щёлкните по предпоследнему пункту «Свойства обозревателя».

2.Переключитесь на раздел «Безопасность» и кликните по клавише «Другой».

3.Дойдите до блока «Выполнять сценарии приложений Java». Должна стоять круглая пометка слева от «Включить». Если нет, поставьте её. Чтобы сохранить изменения, нажмите на ОК.
Chrome
В 2015 году вышла версия 42 браузера Google Chrome. Ею и заканчивается обычная поддержка плагинов. Таким образом, вы не запустите плагин Джава с помощью привычного окна, в котором перечислены работающие и отключённые модули.
Firefox
Следующая инструкция поможет включить поддержку Java в Firefox.
- Вызовите меню обозревателя и откройте раздел «Сервис», затем блок «Дополнения».
- Далее, запустите блок «Плагины».
- Кликните по Java.
- Посмотрите, какой параметр активен. Если стоит «Запрашивать активацию» или «Активировать всегда», то всё в порядке. Плагин должен работать.
Включение JavaScript
Большинство сайтов пользуются языком JavaScript, чтобы предлагать больше функций своим посетителям. Расскажем, как включить JavaScript в Internet Explorer, Yandex, и нескольких других известных обозревателях.
Google Chrome
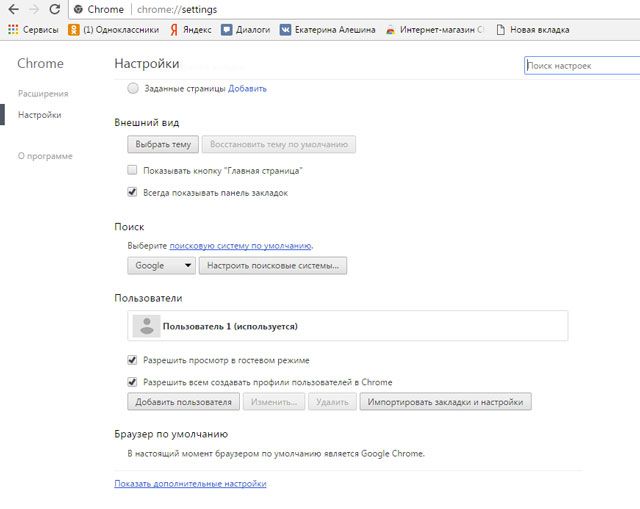
1.Откройте раздел «Настройки» при помощи иконки меню браузера, которая находится в правом верхнем углу.
2.Дойдите до самого низа вкладки и нажмите на подчёркнутую ссылку о дополнительных настройках.

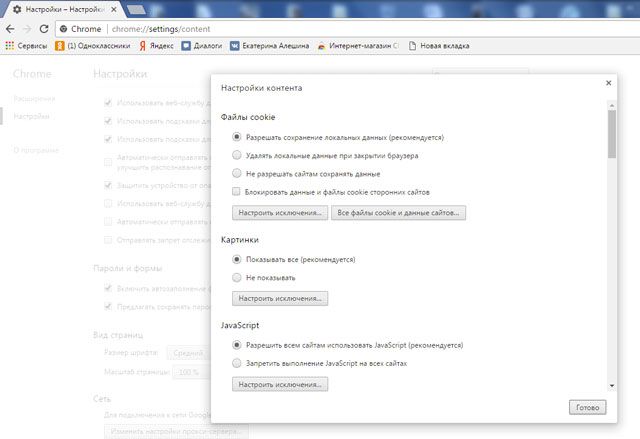
3.Кликните по появившейся клавише «Настройки контента».

4.Если отметка рядом с пунктом о разрешении использования JavaScript не стоит, поставьте её.
5.Кликните по кнопке «Готово» и перезапустите браузер.
Internet Explorer
Проверьте, запущен ли Яваскрипт Эскплорера:
1. Щёлкните по иконке шестерёнки в правом верхнем углу окна и выберите раздел Internet Options.
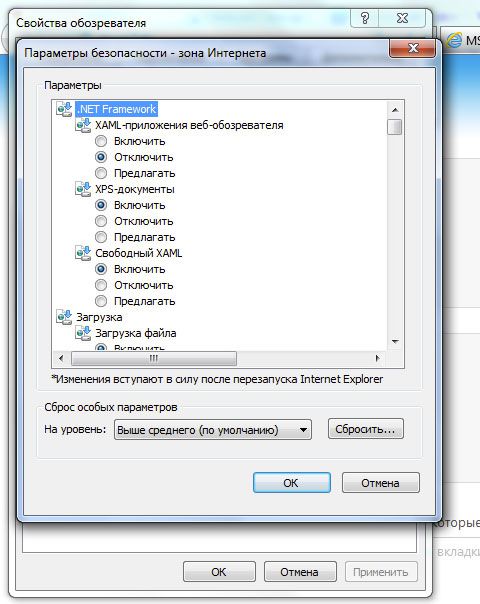
2. Далее, перейдите на раздел Security и кликните по Custom level.
3. Взгляните на блок Scripting. Отметьте Enable в разделе Active Scripting.
4. Появится окно с предупреждением. На него можно не обращать особого внимания. Нажмите Yes. Сохраните изменения и перезапустите программу.
Mozilla Firefox
Как поступить с этим браузером? На самом деле, включить JavaScript в Mozilla Firefox можно ещё быстрее:
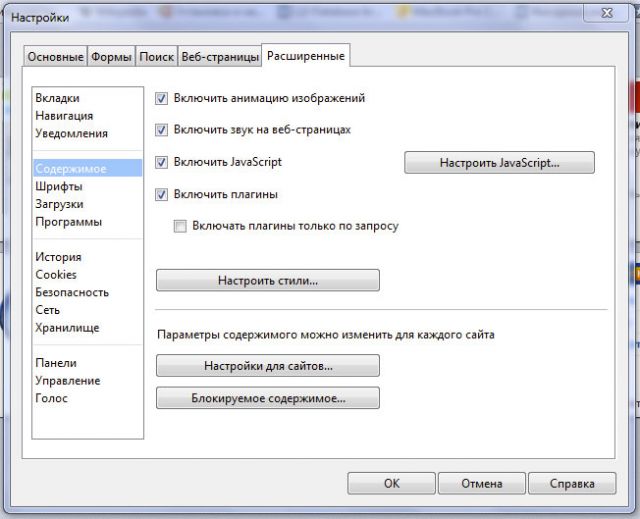
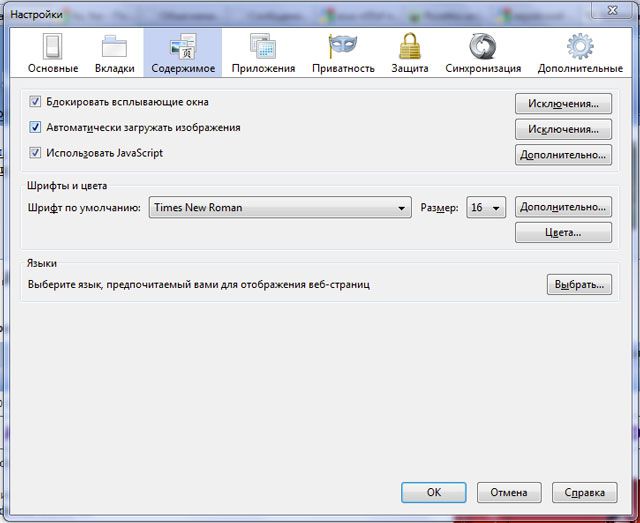
1.В разделе «Инструменты» выберите блок «Настройки».
2.Переключитесь на третью вкладку с названием «Содержимое». Установите отметку слева от пункта «Использовать JavaScript» и нажмите на OK.

Яндекс Браузер
Чтобы включить JavaScript в Яндекс Браузере, нужно также немного покопаться в настройках.
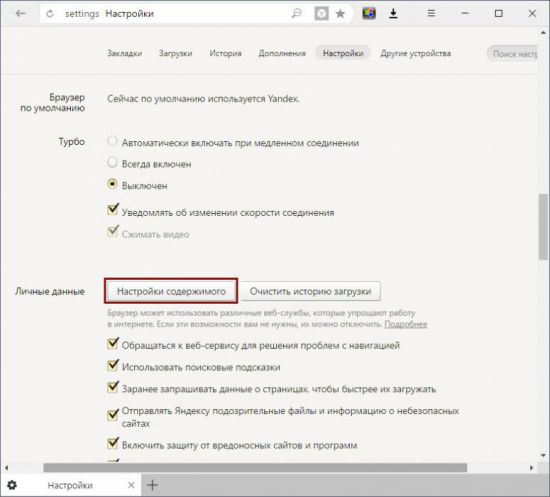
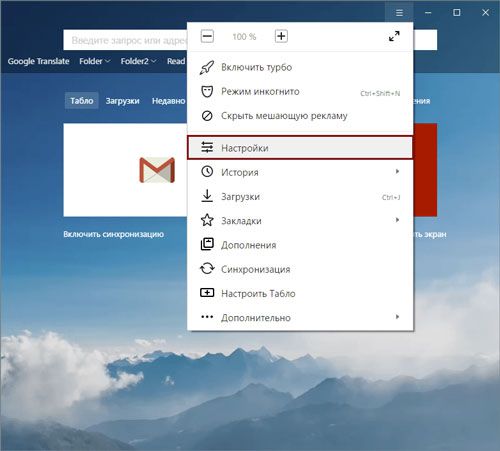
1.Запустить раздел с настройками через иконку меню с тремя горизонтальными линиями.

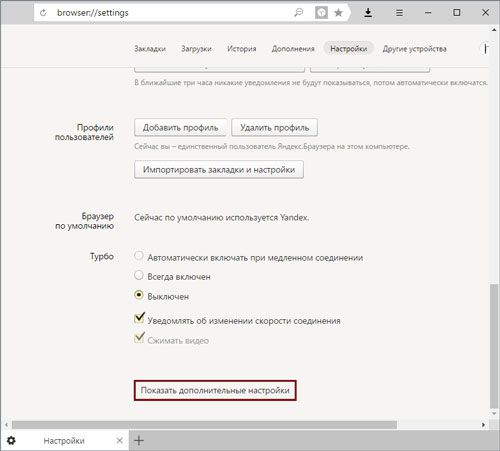
2.Дойти до самого конца вкладки, чтобы открыть дополнительные настройки.

3.Нам нужен блок под названием «Личные данные». Кликните по кнопке «Настройка содержимого».
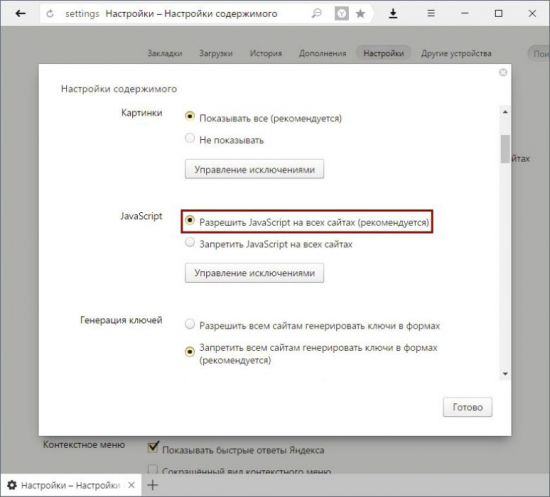
4.Найдите раздел JavaScript и поставьте отметку слева от первого пункта «Разрешить JavaScript на всех сайтах».
5.Кликните по кнопке «Готово» и сделайте перезапуск, чтобы окончательно включить поддержку Java в браузере.
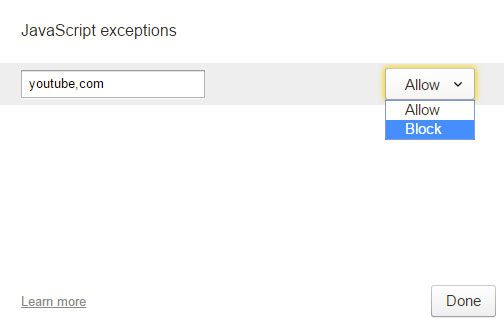
В Яндексе есть возможность, как и в браузере Opera, кстати, настраивать списки сайтов, на которых ПК запускает или не запускает плагин. Для этого нажмите на кнопку «Управление исключениями».

В строку скопируйте адрес нужного сайта. Поставьте «Allow» («Разрешить») или «Block» («Запретить»). JavaScript в Яндекс Браузере, как видно, настраивается под предпочтения пользователей.
Opera
Включить JavaScript в Opera можно следующим образом:
1.Зайдите в раздел «Настройки» в меню Оперы.
2.Переключитесь на блок «Содержимое». Логично, что нужно отметить галочкой третью строку «Включить JavaScript».
В браузерах используются два разных языка для создания сценариев. Оба они повышают функциональность страниц. Иногда в связи с какими-либо сбоями они отключаются. Тогда необходимо обратно включить плагин, чтобы вернуть страницам прежний интерактивный вид.
Видео по теме:

 Как скачать Unity3d web player для Яндекс браузера
Как скачать Unity3d web player для Яндекс браузера