
Когда вы открываете любой сайт, вы видите творение дизайнера, который изначально определил, как будет выглядеть эта страница. В том числе уже задан по умолчанию размер шрифта. Каждый из нас хоть раз, но был в ситуации, когда читать информацию просто неудобно, шрифт либо слишком мелкий, либо наоборот – крупный и для прочтения текста нужно пролистывать несколько страниц.
Конечно же, современные браузеры оснащены функцией, которая сможет помочь в данной ситуации. Называется она «Масштаб страницы». Существует несколько альтернативных вариантов того, как это можно сделать, и выбор того или иного зависит от того, хотите ли вы изменить масштаб на одной странице или применить это по умолчанию ко всем открываемым сайтам.
Сочетания клавиш
Это, наверное, самый простой способ. Для того чтобы увеличить масштаб страницы в Яндекс браузере, необходимо зажав клавишу Control (Ctrl), находящуюся в правом и левом углах клавиатуры, в несколько кликов нажать клавиши «+» (соответственно, для того, чтобы уменьшить масштаб экрана, нажимаем клавишу «-»). Плюс соответственно увеличит размер элементов, а минус уменьшит.
Иногда пользователь случайно изменяет масштаб отрытого сайта и не может вернуть значения по умолчанию. В этом случае тоже нет никаких сложностей. Достаточно зажать клавишу Ctrl и нажать цифровую клавишу «0». Масштаб страницы вернется к значениям, установленным по умолчанию.
Изменение масштаба при помощи мыши
Этот способ чем-то похож на предыдущий, только вместо клавиш «+» и «-» используется колесико мыши. Процесс тот же:
- Зажимаем на клавиатуре клавишу Ctrl;
- Не отпуская, вращаем колесико мыши;
- Для увеличения масштаба вращаем в направлении «от себя»;
- В обратном направлении размер будет уменьшаться.
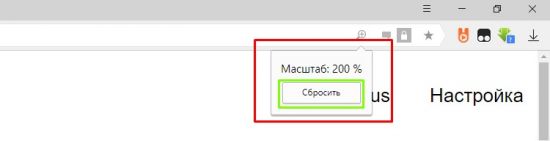
Помимо визуального восприятия изменений в браузере реализован информер. При проведении процедуры в правом верхнем углу появится счетчик отображения масштаба в процентах:
Используя этот способ, вы можете выбрать оптимальный размер отображения элементов на своем экране. Для выбора значений по умолчанию используйте «Ctrl+0». Второй способ добиться этого: на всплывающем информере имеется кнопка «Масштаб по умолчанию». Кликаем по ней и параметры обозревателя возвращается к начальным установкам.
Редактирование при помощи меню настроек программы
Если пользователю неудобно использовать клавиатуру, разработчики позаботились об альтернативных способах изменить масштабность.
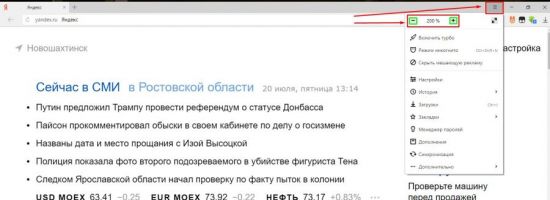
Для изменения масштаба кликаем по иконке меню (находится в правом верхнем углу окна программы и выглядит как три горизонтальные линии):
Во всплывающем окошке выбираем первый пункт и при помощи значков «+» «-» устанавливаем подходящий нам режим визуального отображения элементов.
Если все предыдущие операции имели отношение лишь к загружаемым страницам, то следующая настройка внесет изменения и в саму программу:
- Кликаем по иконке меню;
- Во всплывающем вспомогательном окне выбираем пункт «Настройки»;
- Откроется новое окно, которое необходимо пролистать в самый низ;
- Нажимаем кнопку «Показать дополнительные настройки»;
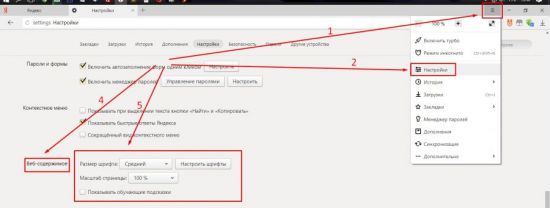
- Находим пункт «Веб - содержимое» и изменяем необходимые параметры.
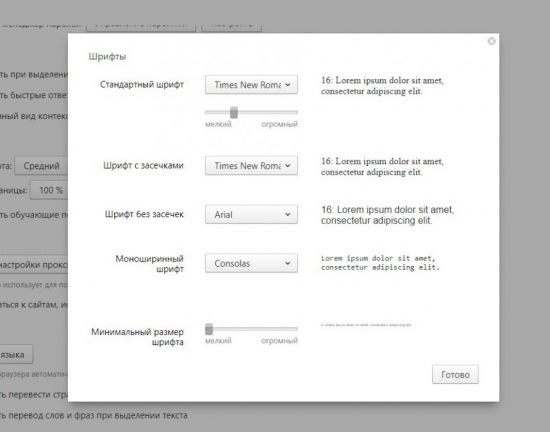
В настройках, помимо масштаба страницы, по умолчанию присутствует возможность изменения прочих параметров шрифтов:
Отображение контента «Во весь экран»
В некоторых случаях (запуская браузерную игру или режим чтения) хочется убрать все вспомогательные элементы с экрана монитора, чтобы они не мешали. Такая возможность предусмотрена как в самой операционной системе, так и в опциях вашего интернет обозревателя.
Для того чтобы развернуть контент во весь экран, достаточно нажать на клавиатуре функциональную клавишу F11 (верхний ряд клавиш). При этом с монитора исчезнут все рамки, строка состояния, адресная строка браузера и прочие вспомогательные элементы, если таковые имеются.
Как и в других случаях, мы можем воспользоваться программным меню:
- Кликаем по иконке меню (вверху справа);
- В открывшемся окне переходим к первому пункту;
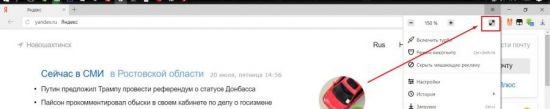
- Рядом с кнопками изменения масштаба находится еще одна кнопка, которая и отвечает за разворачивание окна в полноэкранный режим:
Отмена внесенных изменений
Первый способ – это воспользоваться вышеперечисленными инструкциями, только в обратном порядке. Если вы не помните, что делали, или изменения внесены не вами, можно воспользоваться вторым способом.
Как уже было сказано – все изменения сохраняются в специальном файле конфигурации браузера. Для очистки конфигурации необходимо:
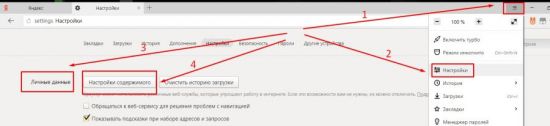
1.Открыть меню;
2.Перейти в настройки;
3.Найти раздел «Личные данные»;
4.Нажимаем кнопку «Настройки содержимого»;
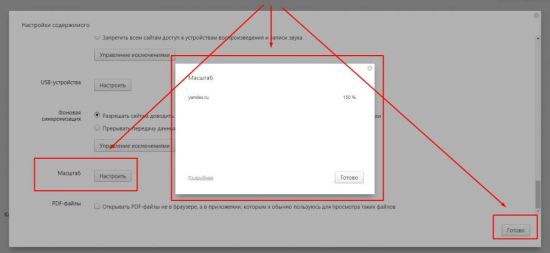
5.Переходим к пункту «Масштаб»;
6.Во всплывающем окне будут отображаться все внесенные вами изменения масштаба для всех сайтов;
7.Нажимаем на крестик справа от адреса сайта для удаления настроек.
Таким образом, мы видим, что разработчики данного ПО стараются учесть все пожелания пользователей. Изменение масштаба страницы – полезная функция, и ее применение поможет настроить любой посещаемый вами сайт под свое восприятие, не зависимо от того, как реализован его дизайн.
Видео по теме:





 Как сделать скрин в браузере Яндекс
Как сделать скрин в браузере Яндекс





Комментарии
Спасибо большое, у меня Яндекс уменьшился на максимум, я скопировал, как увеличить маштаб, так что еще раз большое спасибо.
Спасибо, что вы есть, помощь ваша бесценна. Увеличила масштаб с вашей помощью