Разработчики браузеров уже давно переходят на новые технологии, так как система NPAPI устарела. Вместо неё появились PPAPI, HTML5, Native Client и другие возможности.
Тем не менее, еще остались сайты, которые поддерживают именно этот формат. В связи с этим возникает вопрос, как включить NPAPI в Яндекс Браузере и других обозревателях. Рассмотрим эту тему.
Почему больше не используют?
NPAPI – детище компании Netscape, разработанное ещё в 1995 году. На то время подключаемые модули, основанные на этой системе, соответствовали всем стандартам безопасности и эффективной работы.
С развитием технологий пришла необходимость заменять устаревшую архитектуру, так как в системе было выявлено множество уязвимостей, которые угрожали безопасности ПК, способствовали быстрому расходу аккумулятора и зависанию.
С 2013 года, в частности, компании стали предупреждать своих пользователей о скором отключении NPAPI. В 2015 году, начиная с версии под номером 42, браузер Google перестал запускать этот плагин. В 2016 примеру последовали Yandex и Firefox. Таким образом, к концу прошлого года не осталось ни одного популярного обозревателя с поддержкой NPAPI.
Существуют ли способы включить поддержку NPAPI? Активировать NPAPI какими-либо методами невозможно, к сожалению, в большинстве случаев. Если вам нужно использовать именно NPAPI, а не любую другую архитектуру, то самый простой выход –запустить Internet Explorer в Windows и Safari в Mac OS.
Как включить NPAPI на браузерах, в которых ещё сохранился плагин? Есть ли вообще такие?
Google Chrome
Раньше активация NPAPI в Google Chrome происходила через ссылку: chrome://flags/#enable-npapi. Этот адрес сразу выводил на нужный пункт списка, в котором находятся подключаемые модули.

Нужно было просто нажать на кнопку «Включить» и технология возвращалась в браузер.

В Гугл Хроме теперь используется новая технология PPAPI и, соответственно, улучшенный флеш-плеер.
Яндекс.Браузер
Гугл и Яндекс работают с похожим программным интерфейсом. Вручную запустить плагин NPAPI здесь также не получится. В списке вы его просто не найдёте.
Mozilla Firefox
Обозреватель Mozilla, начиная с версии 52, больше не поддерживает популярные ранее дополнения, кроме Adobe Flash. WebApi выступает в браузере в качестве альтернативы, кстати.
Так как период переходный и не все пользователи согласны с такими изменениями, разработчик выпустил другую версию браузера под названием Firefox ESR (Extended Support Release), которая будет работать с Netscape до начала 2018 года. Скачать программу можно по ссылке: https://www.mozilla.org/en-US/firefox/organizations/.
В Firefox с версией 52 можно всё же попытаться сделать так, чтобы NPAPI был снова подключен.
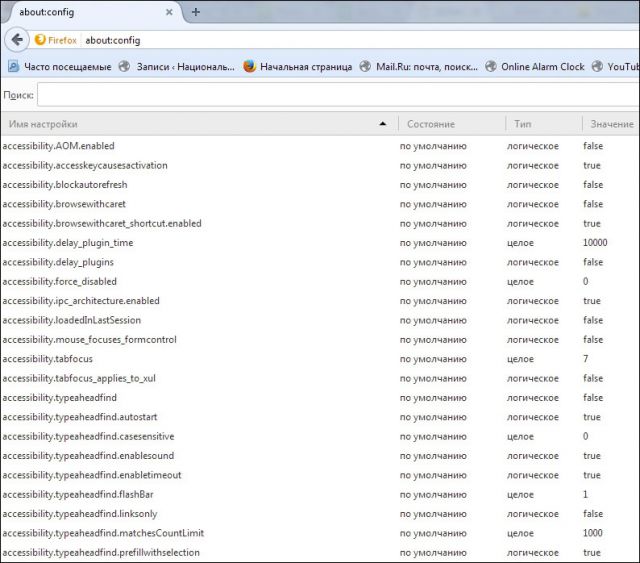
1.Запустить обозреватель и ввести адрес about:config.
2.Подтвердить переход.
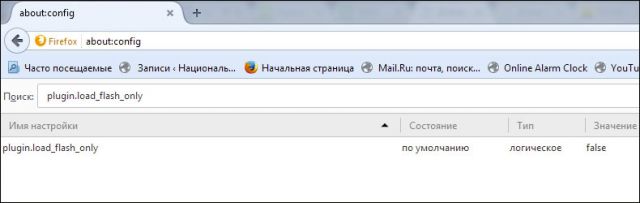
3.Ввести с строку: plugin.load_flash_only.
4.Поменять значение на false.
5.Перезапустить программу.
Напоминаем также, что с версии 53 архитектура была полностью исключена из программного кода.
Opera
Ранее в списках плагинов в Opera можно было найти NPAPI и, соответственно, включить его.
Версия Опера 36 и выше уже не предоставляют такой возможности. Новой технологией является PPAPI Flash, как в Яндексе. Это свежий интерфейс, который отличается высокой степенью безопасности и производительности.
Большинство ресурсов уже перешло на новые платформы, поэтому необходимость в старых дополнениях отпала сама собой. Более того, они просто перестают соответствовать требованиям к безопасности, скорости и стабильности. Вместо NPAPI уже используют PPAPI или WebApi.
Видео по теме: