Opera developer — экспериментальная версия славного браузера Opera. В этом варианте дистрибутива тестируются последние нововведения в функционале, интерфейсе, настройках. Статус «for developers» указывает на то, что данная сборка предназначена преимущественно для разработчиков браузерных расширений, сайтов, веб-приложений, а также для продвинутых пользователей, которым не терпится лично опробовать «обновки» Опера, подготавливаемые разработчиками к официальному релизу.
Другими словами, «девелопер» (developer) – это отличный способ узнать, каким образом будет выглядеть Opera после предстоящего обновления (в официальном варианте).
Но следует помнить! Опера для разработчиков может работать нестабильно – с багами, «зависаниями» и прочими программными глюками. Поскольку она «сырая» («сырее» чем бета-версия!), и не все в ней дополнения и патчи работают чётко и ладно. И об этом создатели веб-навигатора официально предупреждают всех скачавших сборку «developer».
Это руководство покажет и расскажет вам, как скачать Opera Developer (установщик setup) на свой компьютер и как установить её в систему Windows.
Инсталляция
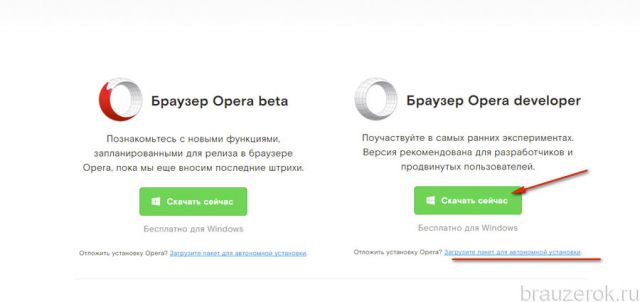
1. В любом браузере откройте — http://www.opera.com/ru/computer/beta (официальная страничка для скачивания).
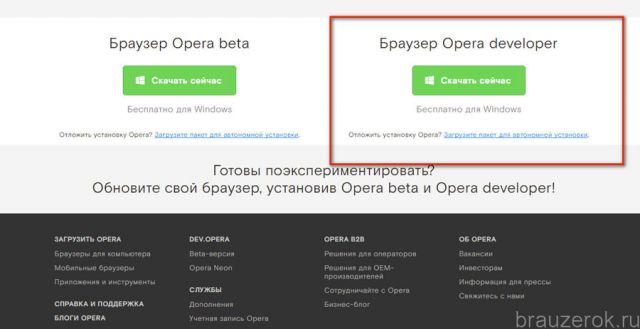
2. Чтобы загрузить последнюю версию экспериментального дистрибутива, кликните кнопку «Скачать бесплатно» (download) в блоке «Браузер Opera developer».
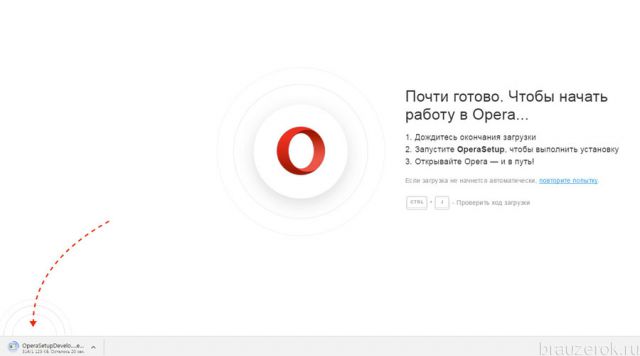
3. Дождитесь завершения закачки.
4. Запустите установщик. Откройте ему допуск к изменениям в системе: в запросе «Разрешить…?» щёлкните «Да».

5. В панели инсталлятора клацните «Принять и установить».

6. Дождитесь окончания загрузки элементов веб-обозревателя и их инициализации (прогресс выполнения операции виден в окне).

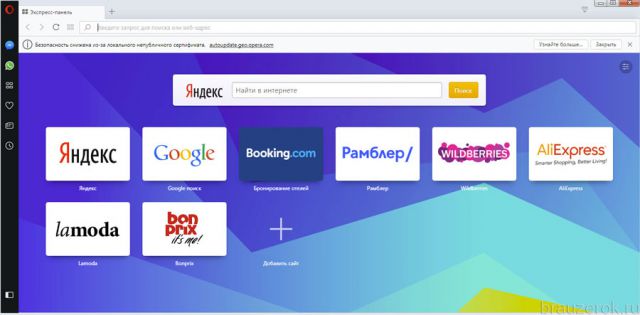
Добро пожаловать в тестовый режим!
С виду интерфейс «developer» практически ничем не отличается от стабильного последнего релиза за исключением отдельных нюансов.
Давайте поближе познакомимся с его функционалом.
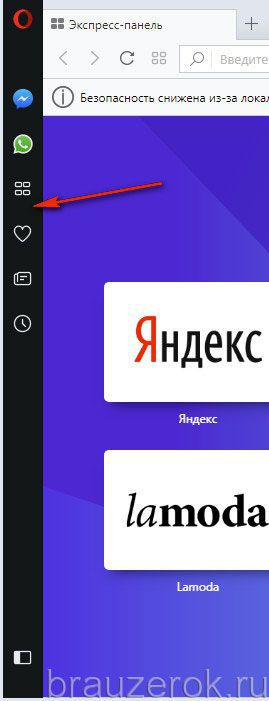
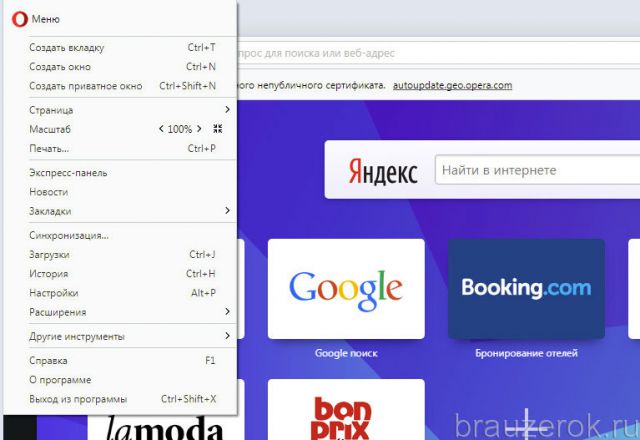
Чтобы перейти в меню, кликните иконку «O» в боковой панели слева.
Там, где иконка «Меню», находятся и другие кнопки для быстрого запуска опций:
- Facebook Messenger;
- WhatsApp;
- Экспресс-панель;
- Закладки;
- Персонализированные новости;
- История.

Чтобы просмотреть все открытые вкладки в едином списке, нажмите в верхнем правом углу кнопку «стрелочка вниз».

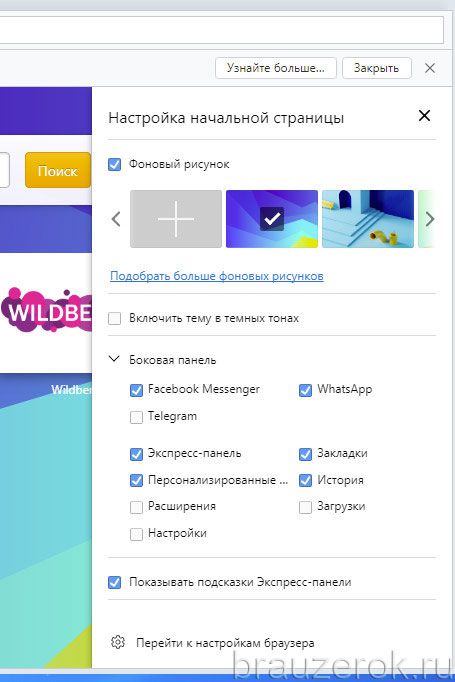
Настройка экспресс-панели открывается соответствующей кнопкой в её поле (вверху слева).
В блоке опций можно изменить фоновый рисунок, отключить/включить отображение кнопок быстрого доступа, а также полностью убрать экспресс-панель из вкладок.

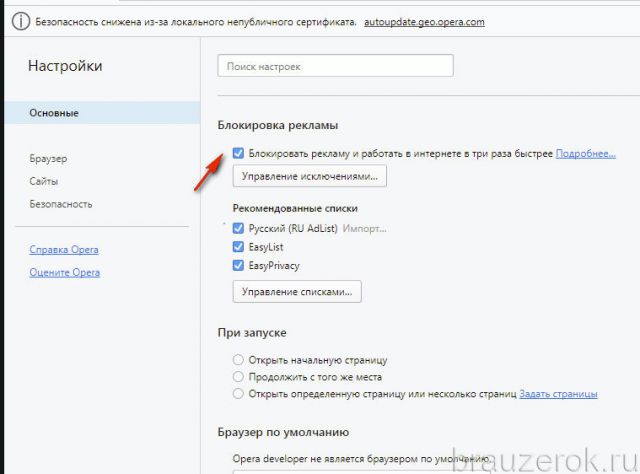
На странице настроек (Меню → Настройки) доступны базовые параметры браузера и новые (пребывающие на стадии разработки).
Например:
Включить блокировку рекламы (раздел «Основные») и настроить подписки фильтров (Ru Adlist, EasyPrivacy и др.).
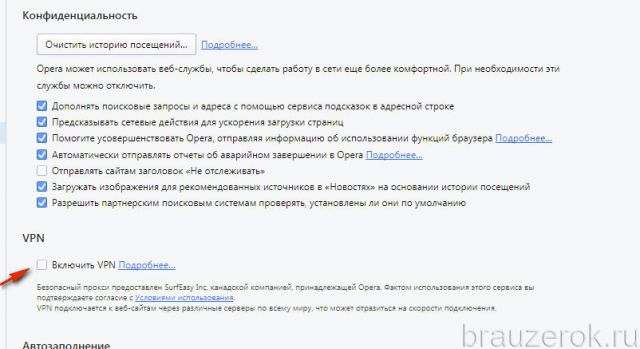
Настроить безопасное соединение через прокси (блок «Безопасность» → VPN).
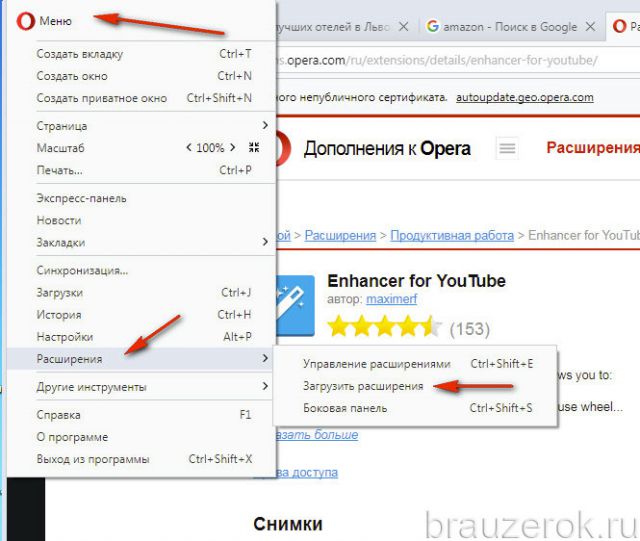
Также, как и в обычной Opera, в версии для разработчиков можно подключать дополнения: Меню → Расширения → Загрузить расширения.
Но не все из них гарантировано будут запускаться и корректно работать.
Иконка «developer» имеет отличный вид от иконки стандартного дистрибутива Opera. И также отдельно выполняет свои функции запуска на рабочем столе и в панели задач. При этом не вызывает каких-либо программных конфликтов между двумя установленными версиями.
Официальные web-ресурсы Opera developer
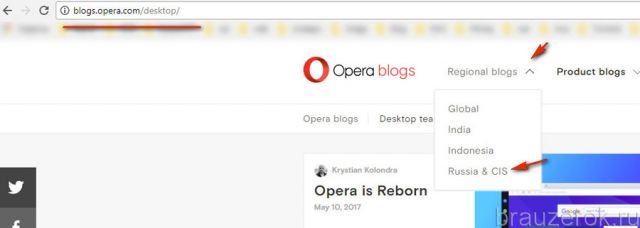
На информационный блоге разработчиков blogs.opera.com можно прочесть посты об инновационных разработках, осуществляемых в браузере в данный момент.
Чтобы включить русскоязычный регион на сайте, щёлкните в меню: Regional blogs → Russia & CIS.
Много интересной информации об экспериментальной версии есть и на другом официальном ресурсе компании — dev.opera.com.
Успешной и интересной работы вам в Opera developer!
Видео по теме:







 Как установить расширение Adguard для Opera
Как установить расширение Adguard для Opera